A simple way to split-test a call-to-action with Google Analytics
Split testing is of course a very broad topic with truckloads of tools, frameworks, opinions, caveats, and pitfalls. We’re not going to go into all of that, but describe a very easy methodology for testing a call-to-action using Google Analytics.

In our product we have a link which leads to a share dialog and the option to donate some money to our cause. Naturally, we want people to click on this link, so we decided to test which text will get the most clicks.
Here’s how we set up the test:
- We created a list of candidates for the call-to-action and pick one at random to display. This is literally 3 lines of code on the server side.
- When the link (or button) is clicked on, we send an event to Google Analytics with the call-to-action as a label.
- That’s it!
If you use the excellent Autotrack library, then you don’t even need to write javascript to track the event. For us, the HTML looks like this:
<a href="#" data-event-category="UI" data-event-action="share link" data-event-label="You owe us a hug!" >a hug!</a>
Setting up the whole thing should not take more than 30 minutes. By the way, instead of testing texts, you could also test colors and send the color code as label.
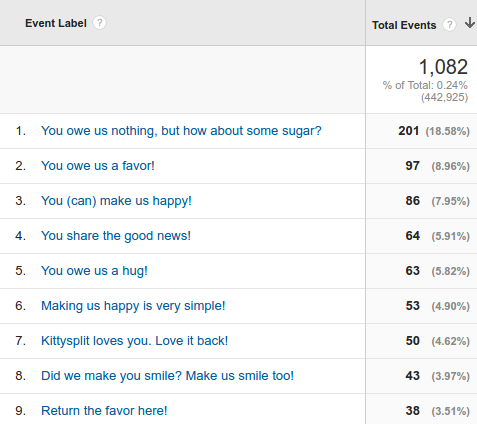
You can then fetch the data directly from Google Analytics. Here’s the results of our test:

As you can see, the winner is almost twice as likely to be clicked on as the next candidate. That’s pretty good data for such a “cheap” test!